
链接:https://pan.baidu.com/s/12ExLxxOG5CH2aLm-xdoYyg 提取码:52gr
链接:https://pan.baidu.com/s/1KsXg_0TMGNQkO1S5YDO_aw 提取码:ude5
链接:https://pan.baidu.com/s/1Oorq3EexMaw9zL7FHcMuyA 提取码:rk4c
链接:https://pan.baidu.com/s/1HwBl63CqiP15lwIG4OaCzQ 提取码:p8j8
内置依赖收集,可预测、零入侵、渐进式、高性能的react开发框架。concent是一个专为react提供状态管理服务的框架,提炼现有各大框架的精华,以及社区公认的最佳实践,通过良好的模块设计,既保证react的最佳性能又允许用户非常灵活的解耦UI逻辑与业务逻辑的关系,从整体上提高代码的可读性、可维护性和可扩展性。
用于构建富文本编辑器的完全可定制的框架。
在 React 中获取、缓存和更新异步数据的钩子。
用于表单状态管理和验证的 React Hooks (Web + React Native)。
React 组件和库的精选列表。
快速构建以内容为核心的最佳网站。Markdown 驱动、使用 React 构建、翻译就绪。
Formik 是世界上最流行的 React 和 React Native 开源表单库。
具有相同现代 API 的快速 3kB React 替代方案。组件和虚拟 DOM。
Gatsby是一个基于反应的自由和开源框架,帮助开发人员构建炽热的快速网站和应用程序。它将动态呈现的网站的控制和可扩展性与静态站点生成的速度结合起来,创建了一个全新的可能性网络。
必不可少的 React Hooks 集合. 移植 libreact。
基于 React 的框架,用于构建由 Shopify 驱动的动态自定义店面。
漂亮易用的 React 列表拖拽库。
教你从零写一个 React 框架。通过一系列的文章和代码,教授如何实现 React 框架,从而能够更好的理解 React。
一款用 `Markdown`就能写出好看简历(resume)的在线工具。
react+redux+express+MongoDB,又一套 CRUD(增删改查)后台数据管理系统,只不过用到的技术栈比较新(目前我所理解的最佳实践),具有一定的参考意义。
react实现的浏览器端图片压缩工具
土味情话,在线生成。
基于 CSS3 Animation,使用 React 构建,可扩展,高性能。
前端React+后端Koa实现的成都房协网数据分析网站。
一个网站,三家平台的音乐

TinyMCE
富文本编辑器
富文本

react-keepalive-router
缓存页面组件
Router

react-select
Select组件
Select

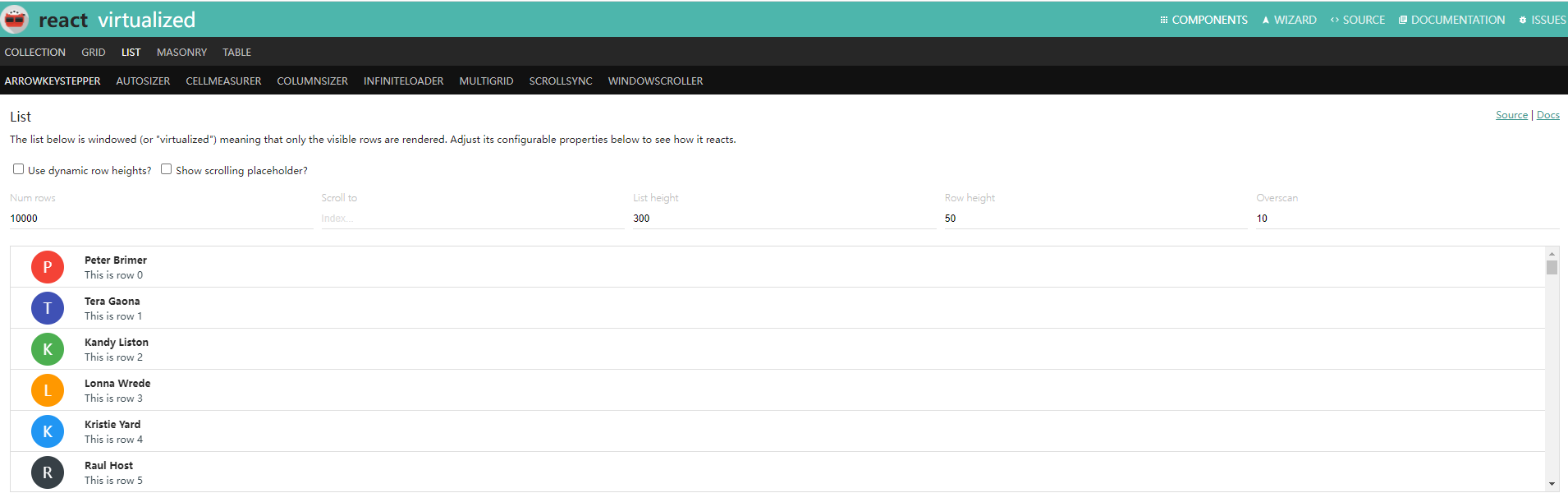
react-virtualized
虚拟列表
列表

react-pdf
pdf预览
pdf预览

react-draggable
实现原生的拖拽功能
拖拽组件

react DnD
Drag and Drop for React
拖拽组件

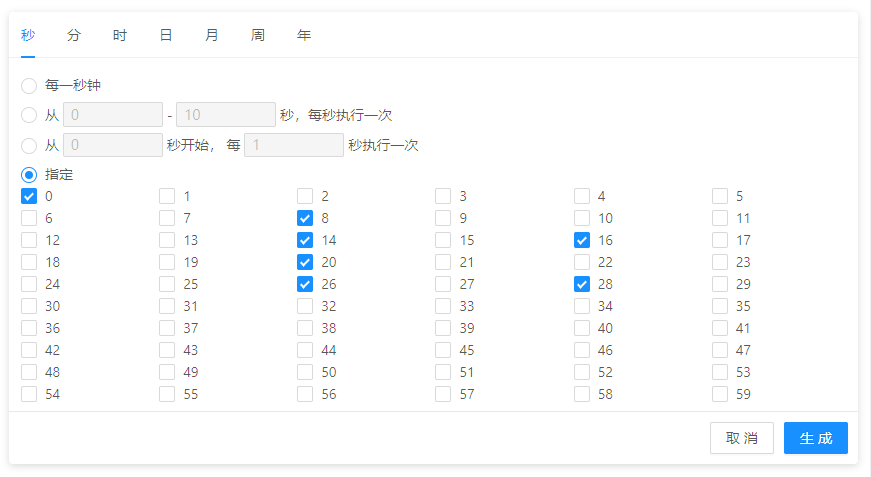
qnn-react-cron
Cron表达式生成&解析
Cron表达式

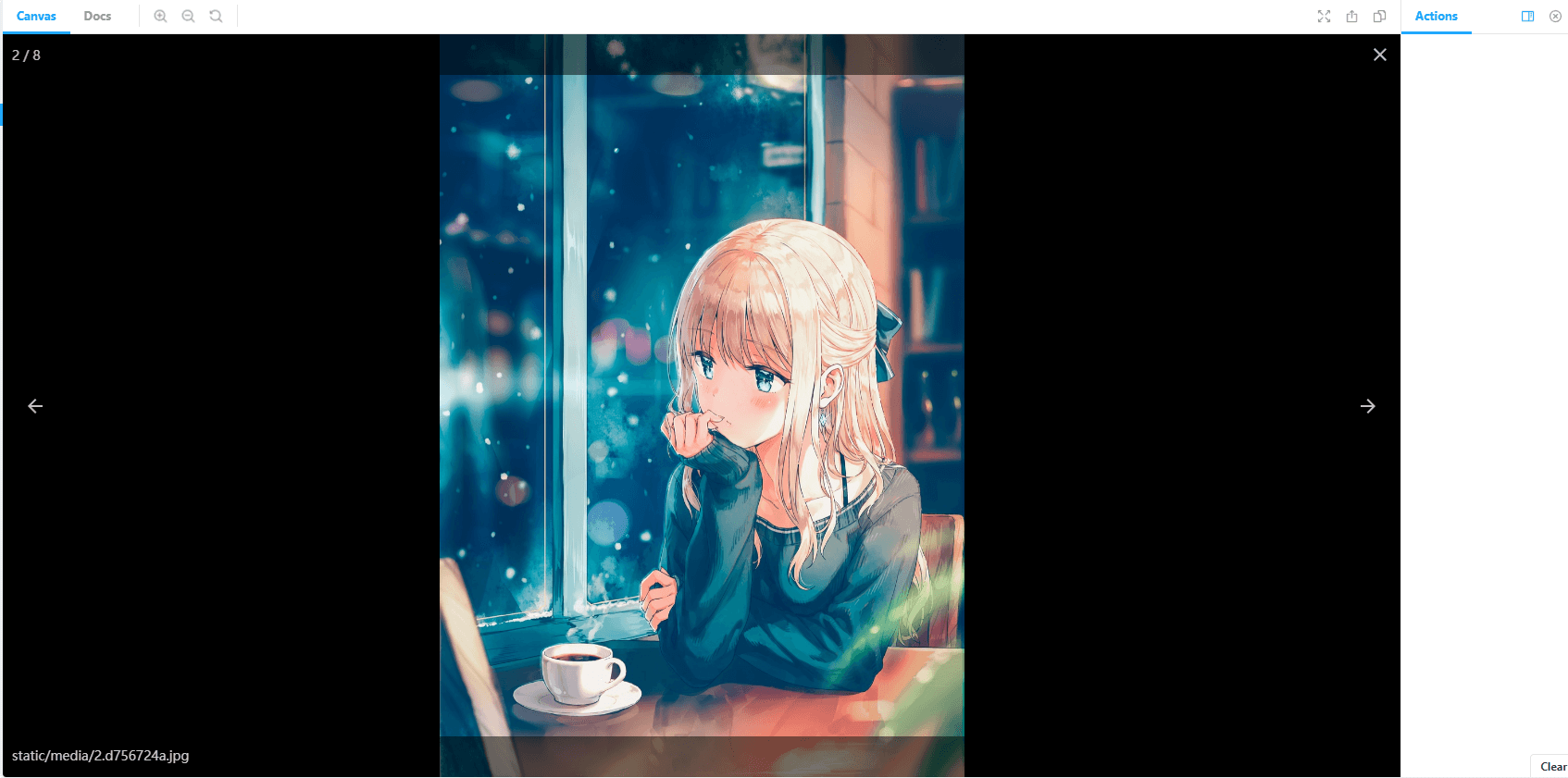
react-photo-view
图片预览组件
图片预览

react-json-view
JSON可视化组件
JSON

Halogen
载入进度条
载入进度条

React Joyride
用户引导
用户引导

intro.js-react
用户引导

react-shepherd
用户引导

reactour
用户引导
React Toolbox 也是一组实现谷歌 Material Design 的 React 组件。它基于愈加流行的 CSS 模块 (使用 SASS 编写) 、Webpack 和 ES6 构建。这个库的官网页面提供了组件演示。
React Belle 组件库为移动和桌面设备都做了优化。Star 数超过 2K,它的样式高度可定制,开发者可以配置所有组件的基本样式,也可以单独修改其中的每个样式。
React Grommet 提供了一组丰富的组件,这些组件按照类别分组,所有组件都简单易用,支持跨浏览器和自定义主题。
可汗学院的 React 组件以组件库的形式发布,带有内联 CSS 和注释。也可以在 Bit 中添加这个 Bit Scope(https://bitsrc.io/khan/react-components#components)库来安装单个组件。
Material Components Web 由谷歌的核心工程师和用户体验设计团队开发,其组件使用可靠的开发工作流程来构建漂亮而实用的 Web 项目。它取代了被弃用的 react-mdl,而且 Star 数即将破万。
Onsen UI React Components 支持 Onsen UI React 绑定,为构建混合移动应用提供了 React 和 Onsen UI 框架。它有 97 位贡献者,Star 数 6K,是一个有趣的库,值得一试。
这个库的 Star 数超过 9K,它提供了一系列 React UI 组件,这些组件包含常用的元素、模式和 Web 交互。它适用于为桌面应用构建复杂且数据密集型的 Web 界面。它的组件使用 TypeScript 编写,并以 Sass 编写样式风格,以实现快速且灵活的开发流程。
虽然这个库的 Star 数还没到 1800,但在用户中广受好评,很多人都认为它与众不同,有人甚至觉得它是最优秀的库。它提供了用于开发 Web 应用的套件,遵循谷歌 Material Design 设计原则,还有高度定制化的主题和样式(Sass 编写),值得一试。
Star 数 5K,它提供了 React bootstrap 4 组件(不依赖 Bootstrap),支持组合和控件。需要注意的是,开发者需要使用 props.children 来组合内容,而不是通过命名的 props 传给组件。
虽然 Star 数不到 500,但这个库提供了超过 60 个组件和许多漂亮的主题,覆盖多种 UI 功能(诸如数据可视化、文本编辑等,都为移动应用做了优化)。这里是一个快速入门示例(https://github.com/primefaces/primereact-quickstart),基于 create-react-app 项目。
这个 UI 及 CSS 框架仍在开发阶段,Star 数就达到了 4K,已经支持 4 种浏览器,且正在实现内联样式。这个项目旨在提供非模式化的功能组件,可以单独使用或放在一起使用。它提供了朴素的默认样式和灵活的主题定制能力。
Rebass 的 Star 数为 4K,它包含 60 个组件,是一个 UI 库及 UI 设计系统。它使用样式化组件(https://github.com/styled-components/styled-components)和样式化系统(https://github.com/jxnblk/styled-system,不依赖外部 CSS),旨在减少开发者在响应式 Web 应用中编写 CSS 代码的麻烦。Max Stoiber 称赞它是“业内最佳库之一”。
Atlassian 的官方 React UI 套件是 Atlassian 设计指南(https://atlassian.design/)的实现。它提供了一组可复用的组件,均可独立下载到开发者的项目中。每个组件还是独立更新、各自发布到 npm 的。这(https://atlaskit.atlassian.com/packages)是这些独立组件的列表。
Fabric 是微软 Office 及 Office 365 的 React 组件库。它是响应式、移动应用优先的组件集合,遵循 Office 设计语言。这些组件被应用到了 Sharepoint 和 Office 扩展中。
这个组件库的 Star 数超过 7K,它旨在将原生桌面体验移植到 Web 端。它包含很多 macOS Sierra 和 Windows 10 组件,可以用在任意基于 JS 的项目中,这个项目正在寻求贡献者。
这个库的目的是参照框架的最佳实践将 Foundation 的所有部分都包装成可复用的 React 组件,它专注于易用性和灵活性,尽可能使用无状态的组件。所有组件都包含了测试用例,并处于活跃的更新状态。
这个库的 React 组件都是基于 IBM 的 Carbon 设计系统(http://www.carbondesignsystem.com/)及其组件。需要注意的是,这些组件不会自己导入任何样式,所以用户需要使用 carbon-components 中的 scss 或 css 来引入组件的样式。
这个库是一组支持 Pinterest 设计语言的 React UI 组件,被 Pinterest 内部用来实现统一的 UI 设计和开发。它刚诞生不久,更新很活跃。
这个库是中国流行的 Amaze-UI(http://amazeui.org/)跨平台框架的 React 实现。虽然它已经许久没有主动维护了,但很多人仍然很喜欢这个库。
这个国内的开发者开发的 React UI 库,它包含了有赞商城使用的 40 个多组件,非常简洁、设计精美。它支持 TypeScript、定制化的主题,有超过 90% 的测试覆盖率。
这个 React UI 库包含超过 40 个为企业应用设计的组件,专注于后端应用的性能,主要是表格和表单这些组件(特别是当数据自动与视图绑定时)。
这个 Windows 下的 UI 框架实现了微软的 UWP 和 Fluent,提供了全面的控件库以实现 UI 可视化呈现,以及用于其它控件或内容(如图像和媒体)的容器。
Arco Design 是在2021年10月,由字节跳动公司出品的一款能力全面的企业级产品设计系统,提供React版本。
React UI组件库 Element UI 是国内较早开源的一款UI组件库之一,由Element团队开发,提供React版本。
React UI组件库 Evergreen 由Segment创造,是一个基于React UI框架,用于在Web上构建的企业级产品设计系统。
React UI组件库 WeUI 是微信官方制作的一个基础样式UI库,打造与原生微信同样的视觉和交互体验,令用户的使用感知更加统一。
React UI组件库 Fluent UI React 由Microsoft公司出品,是基于React而产生的UI组件库。
React UI组件库 TDesign 是腾讯团队基于统一的设计体系,按照开源协作的平等、公开、开放的原则提供的多个垂直领域的行业组件库产品。
React UI组件库 Zarm 是众安科技基于 React、React-Native 研发的一款适用于企业级的移动端 UI 组件库。
以声明式和可维护的方式创建流畅的动画效果.
提供了一种方便的方式来管理React应用程序中的数据。
Redux 是 JavaScript 应用的状态容器,提供可预测的状态管理。
dva 首先是一个基于 redux和 redux-saga的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router和 fetch,所以也可以理解为一个轻量级的应用框架。
icestore 是 IceJs内置状态管理库。icestore 是面向 React 应用的、简单友好的状态管理方案。
MobX 的主要思想是用「函数响应式编程」和「可变状态模型」使得状态管理变得简单和可扩展
Recoil 是在React Europe 2020 Conference上 facebook 官方推出的专为 react 打造的状态管理库,动机是解决react 状态共享模式的局限性
zustand 是一个轻量级状态管理库,和 redux 一样都是基于不可变状态模型和单向数据流的,状态对象 state 不可被修改,只能被替换。渲染优化要手动通过 selectors 进行。
jotai 是一个小型全局状态管理库,它模仿了 useState、useReducer。jotai 有个叫做 atom 的概念,用于表示小的状态片段。和 zustand 不同的是,他是一个组件级别的状态管理库。和 zustand 相同的是同样都基于不可变状态模型。
基于可变状态模型,利用 Proxy 获取一个和 React 集成在一起的不可变快照。
Hox 只聚焦于一个痛点:在多个组件间共享状态
以useState的视角来看Hooks的运行机制
Hooks 的出现即保留了函数式组件的简洁,又让其拥有自己的状态、处理一些副作用的能力、获取目标元素的属性、缓存数据等。
React 如何在页面刷新之后保持状态
不知道大家是不是经常在面试贴中看到这样一个问题:如何在页面刷新之后保持状态?
React Query 入门教程
React Query 可以方便地对React应用进行数据管理、简化和优化了数据获取流程、提供自动缓存和数据更新等功能。
React Joyride 用户引导入门教程
React Joyride 用户引导组件提供了一系列步骤来引导用户完成应用的特定流程。例如,它可以用于演示应用的新功能或教新用户如何使用应用的不同部分。Joyride 可以自定义,包括颜色,字体和步骤内容。
react 验证码组件汇总
偶然一个需求需要使用到前端验证码,因此汇总了当前较流行的一下 react 验证码组件。
React 如何获取setState后的最新值
分别介绍了在类组件和函数组件中,如何在setState后获取最新的状态值
React18 useSyncExternalStore hook 的用法及使用场景
useSyncExternalStore是React 18中新引入的一个Hook,主要用于将组件状态与外部的状态进行同步
storybook 开发 React 组件库
前端技术的不断发展过程中,组件化、模块化已成为主流。当开发的项目中有一些公共组件可以沉淀的时候,将这些组件抽离出来,开发一个组件库无疑是一个好的选择。
react 中监听元素高度变化
React中监听页面元素高度变化,当元素高度发生改变触发,组件卸载时取消监听。
React useEffectEvent用法,主要使用场景,与useEffect的区别
useEffectEvent 主要使用场景是在函数组件中监听事件,是对useEffect能力的补充,他会自动移除对事件的监听,无需手动移除。