Chrome 发布新的 CSS 视口单位:svh、lvh、dvh!
通常情况下我们如果想让一个元素占满全屏高度,可以将高度 height 设置为 100vh,这样你就有了一个随着视口的改变而改变大小的全屏元素。
遗憾的是,在移动端事实并非如此!!!
vw、vh 的问题
要调整视口大小,可以使用 vw 和 vh 单位。
1vw=视口大小宽度的 1%。
1vh=视口大小高度的 1%。
给一个元素 100vw 的宽度和 100vh 的高度,它将完全覆盖视口。
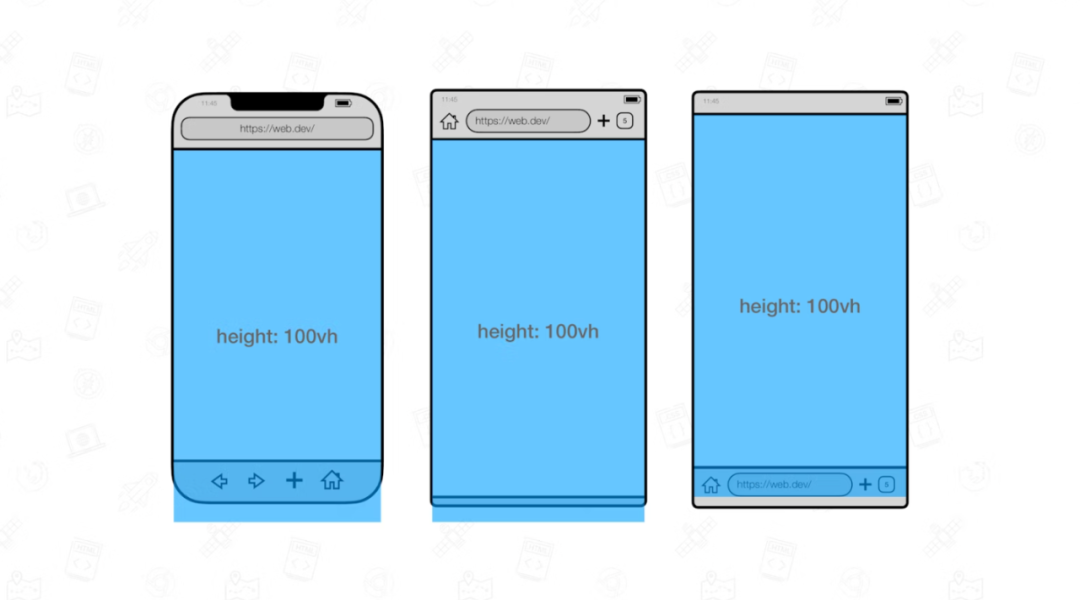
虽然这种宽高设置在PC端浏览器上展示符合我们的预期,但在移动设备上有所不同。在移动端,视口大小受到浏览器动态工具栏的展示影响,动态工具栏可以是地址栏或者选项卡栏。
在动态工具栏的影响下,视口大小是可以改变的,但 vw 和 vh 大小一旦确定就不会更改。因此,大小为 100vh 的元素将从视口中溢出,因为动态工具栏占了一定的高度。

向下滚动时,这些动态工具栏将缩回。在此状态下,大小为 100vh 的元素才会覆盖整个视口。

为了解决这个问题,在 CSS 中指定了视口的各种状态。
新的视口单位
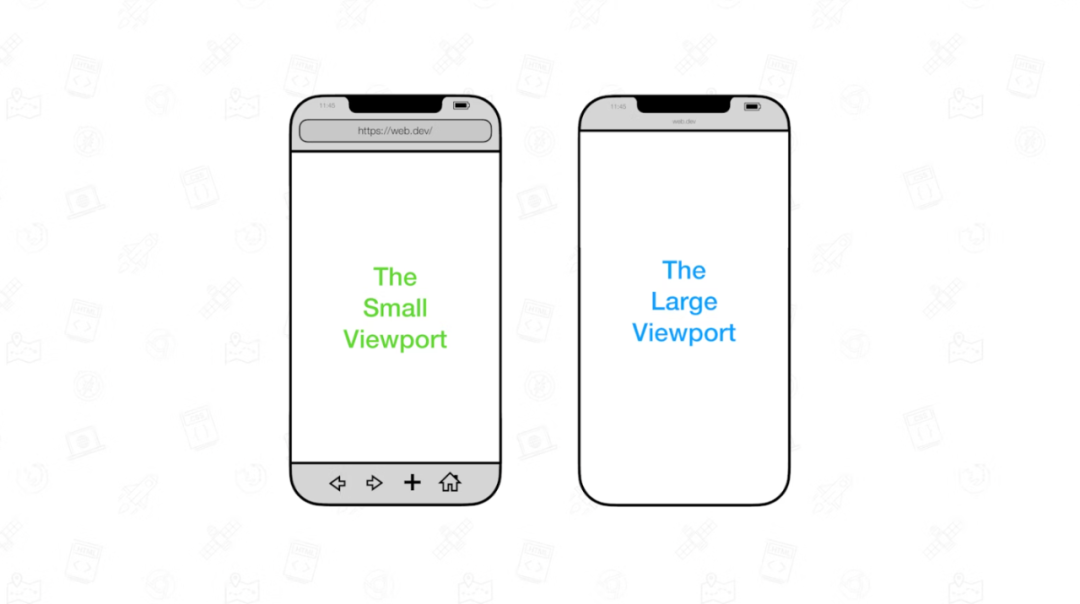
小视口:动态工具栏是展开的
大视口:动态工具栏是缩回的
如下图所示:

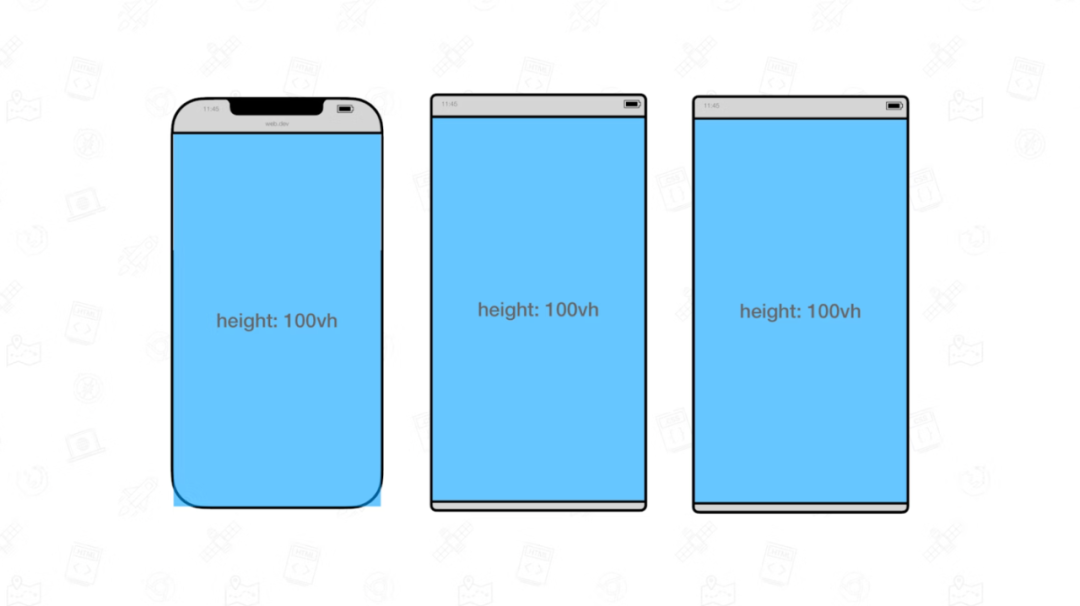
表示大视口的单位具有 lv 前缀。单位为 lvw、lvh、lvi、lvb、lvmin 和 lvmax。
表示小视口的单位具有 sv 前缀。单位为 svw、svh、svi、svb、svmin 和 svmax。
除非调整视口本身的大小,否则这些视口百分比单位的大小是固定的。

动态视口
除了大视口和小视口,还有一个动态视口,它考虑了动态工具栏。
展开动态工具栏时,动态视口等于小视口的大小。
当动态工具栏缩回时,动态视口等于大视口的大小。
其附带的单位具有 dv 前缀:dvw、dvh、dvi、dvb、dvmin 和 dvmax。

这些单位在 Chrome108 中发布,加入了已经支持的 Safari 和 Firefox。
