Preview.js ,React 组件实时预览的 vscode 插件
我们在写需求时都会封装一些组件,然后会为该组件定义一些 props ,使其跟业务分离,变得更通用。写完组件后需要验证一下组件的效果,也就需要简单 mock 一下数据传进去,然后跑一下项目看一下。
这套流程,你是不是很熟悉?大家可能都是这么干的,看完效果后还要回过头去把刚刚不要的测试代码都删掉
然而,我找到了一个非常好用的 Vscode 插件 大大简化了这个流程!!!!
它就是 Preview.js ,一个用于项目中组件实时预览的插件
有啥功能
1、支持 React(v16+)、Vue2、Vue3、SolidJS,并即将支持 Preact 和 Svelte
2、无需启动项目,直接静态预览组件效果
3、自动识别组件
4、自动生成 props 的 mock 数据
5、实时刷新,无需疯狂点保存触发
6、可以针对同一个组件生成多个预览,并可快速切换
7、支持调整页面比例,以及切换不同分辨率的设备
8、暗黑模式切换
9、直接搜索项目中的其它组件,快速切换
香不香?我反正已经上手使用过了,是真的香!之前我自己也做过组件库的项目,写完一个组件,就需要写一个 example 去看看效果,要是用了这个插件,项目也不用跑,实时预览,该有多爽啊(正在开发组件库的同学看过来,福利啊)。
插件是刚出的,可能会有一些bug,这是难免的。上述功能6、7、8都是需要付费的,不过目前可以白嫖
安装
直接在 VsCode 的插件市场搜索:Preview.js,安装即可,然后最好重启一下 VsCode,部分同学可能会收到类似这样一条报错信息:
Preview.js needs NodeJS 14.18.0+ to run, but current version is: v12.22.11
Please upgrade then restart your IDE.
因为重启后的初始化阶段,Preview.js 插件会安装一些依赖包,并且它们最低支持的 npm 版本是 7+,只要大家使用时切换一下 node 版本,比如用 nvm use 17.5.0,此时的 npm 版本就到了 8+ 了,满足了需求,此时还需要重启一次,稍微耐心等待几秒钟,等它的依赖包都装好就ok了。
使用
这里简单介绍一下,具体可参考文档:https://previewjs.com/docs
自己随便写一个 React 组件:
import from "./index.css"
interface Props{
name: string;
}
export default (props: Props) => {
const { name } = props;
return <div className="demo">{name}</name>
}
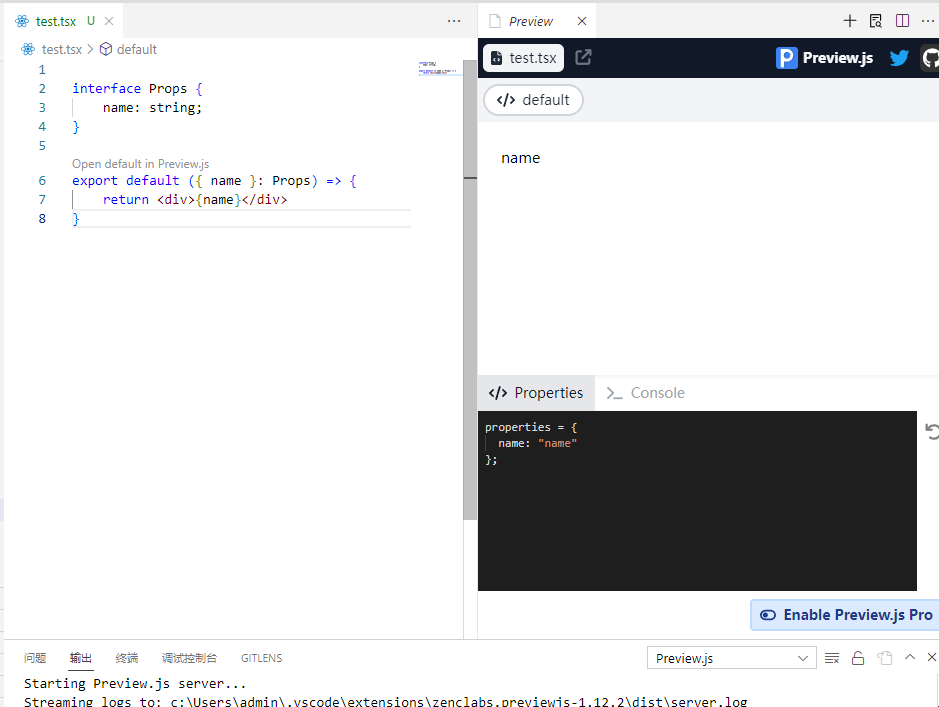
这时可以看大vscode右上角有个蓝底白字的 P 的按钮,点击即可打开预览窗,如下图所示:
还能看到,右下角也帮我们生成了该组件需要的 props 的 mock 数据,不过这个前提条件是你项目是 TS 的,并且给 props 限定了类型才行,否则是不行的(我试过了)。
一切(新增组件、修改文本、修改样式...)的修改都是实时的(除了修改 props 类型)。如果咱们改了类型,目前只需重启预览窗口就可以了,点底部的刷新是没用的。
至于Pro版的付费功能,可点击“Enable Preview.js Pro”申请一个14天的免费体验,只需要输入你的邮箱即可。
强烈推荐使用 Preview.js 插件
总体来说这个插件已经很 nice 了,即使不用付费版本的功能,也可以满足基本的需求,而且这个功能在写业务时非常有用,大大提高工作效率,真的真的强烈推荐!!!!
