浏览器打印,支持符合正常的小票,票据格式的打印库 Hiprint
在前端日常开发过程中,我们所遇到的大部分的需求,都是比较普通和简单的。但是呢,有时候少数需求,还是比较棘手,涉及到的东西比较罕见,陌生。
这里举个例子,浏览器打印,按照正常的情况来说,我们鼠标点击右键,然后点击打印,就可以立马进行打印操作了。
效果如下:

但是,不出意外的话,肯定要出意外。
要求就是,打印的结果,必须符合正常的小票,票据格式。
这个说实话,我们自己研究,还真 99%搞不定。那怎么办呢?找找有没有第三方方案好了。
所幸的是,笔者上穷碧落下黄泉,九天揽月,下海捉鳖,终于找见了这么一个,好用、免费又强大的打印库,Hiprint。
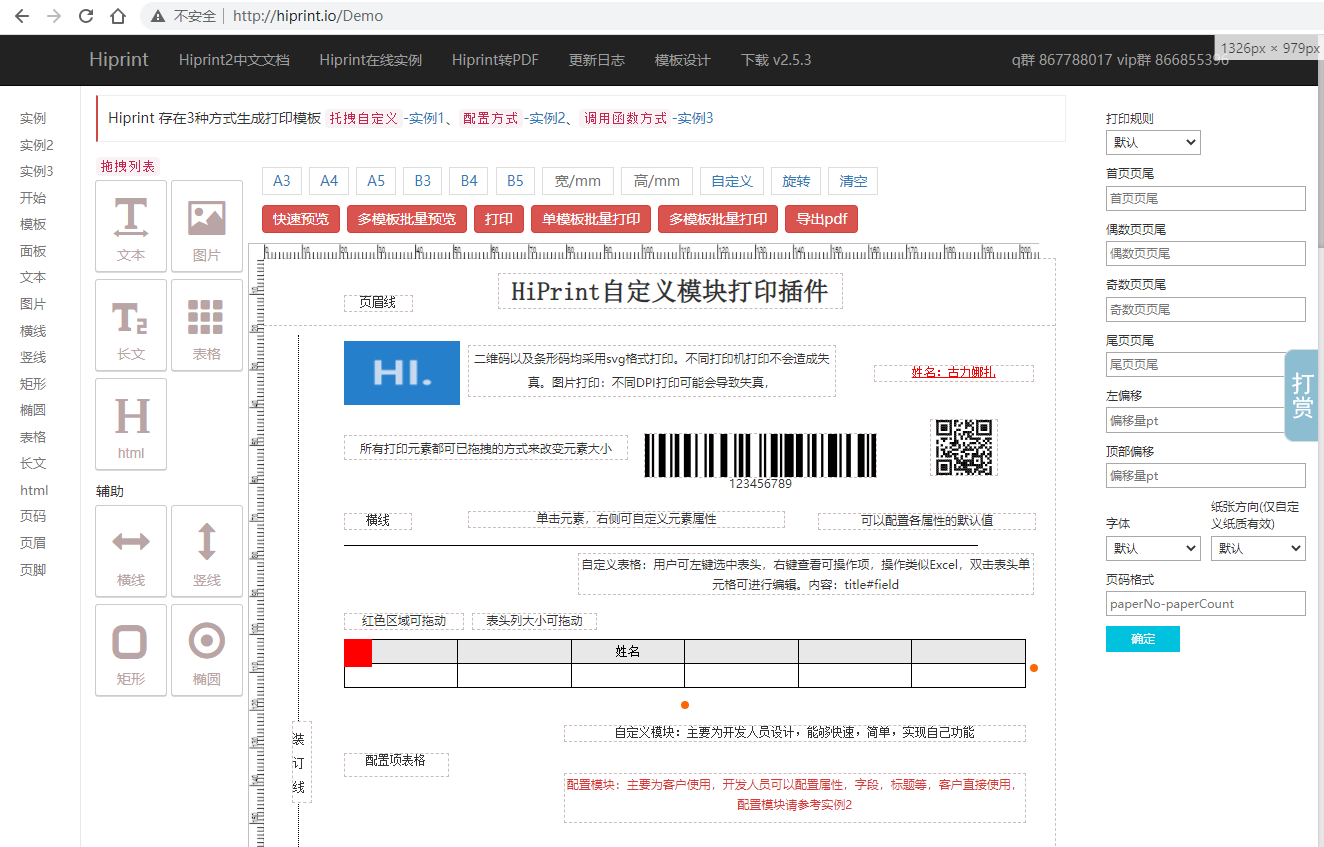
下面是官方给的 Demo 截图,是不是有那个样子了?是不是你想要的样子?

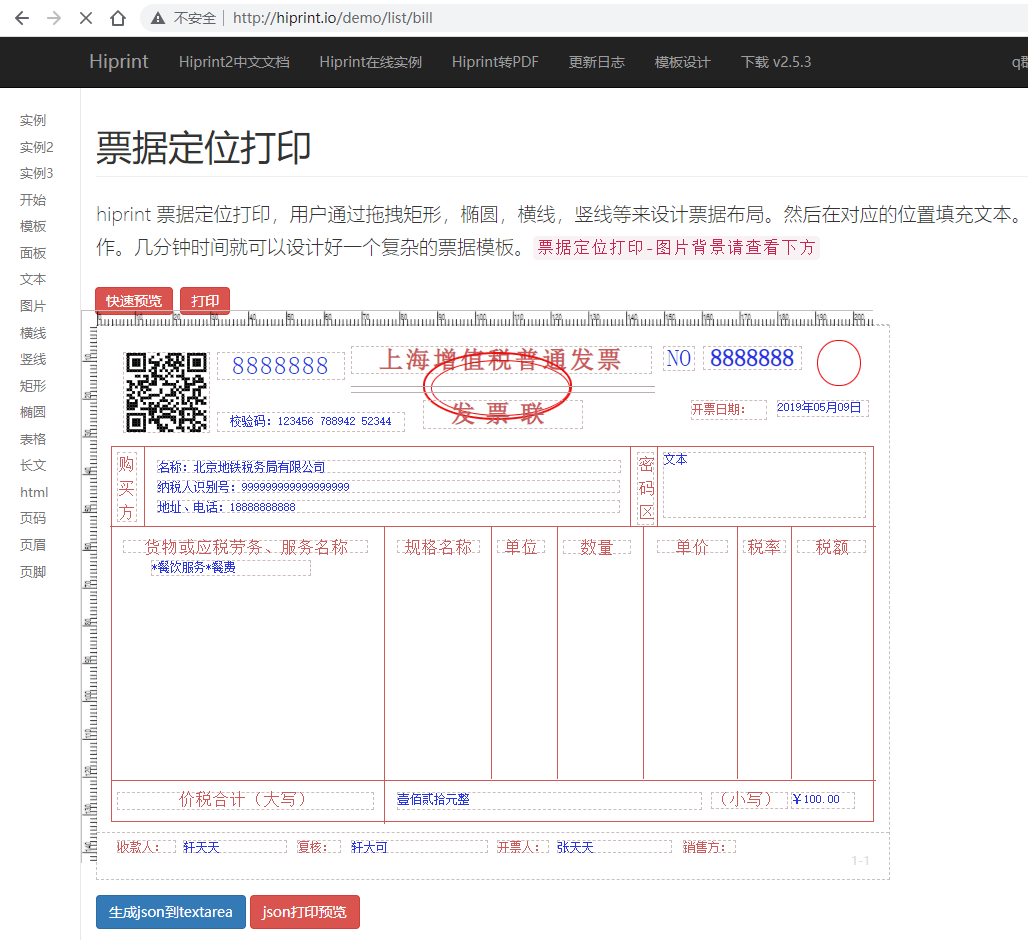
接下来,复杂票据格式的打印。

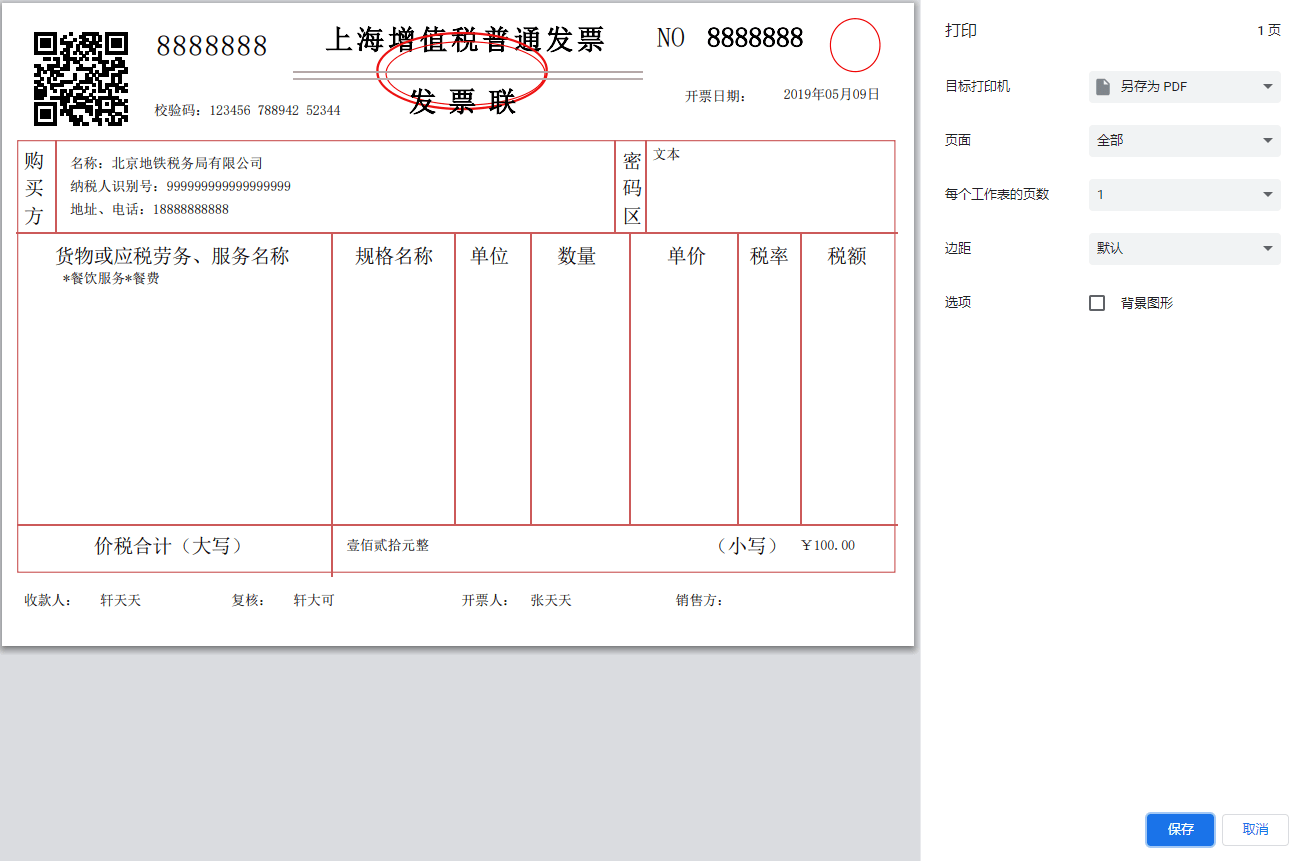
点击打印按钮,可以看到,打印效果是非常不错的。

Hiprint 的功能
免费、简单、快速的 JS 打印插件,快速分页预览、打印、转pdf。
