选择地图定位-需求背景
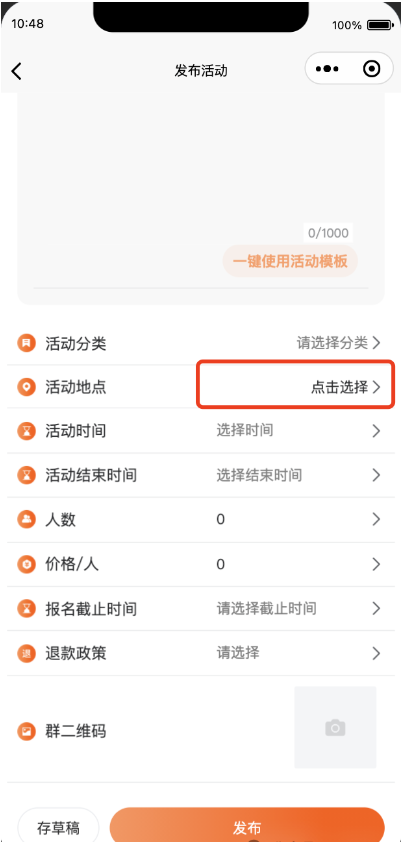
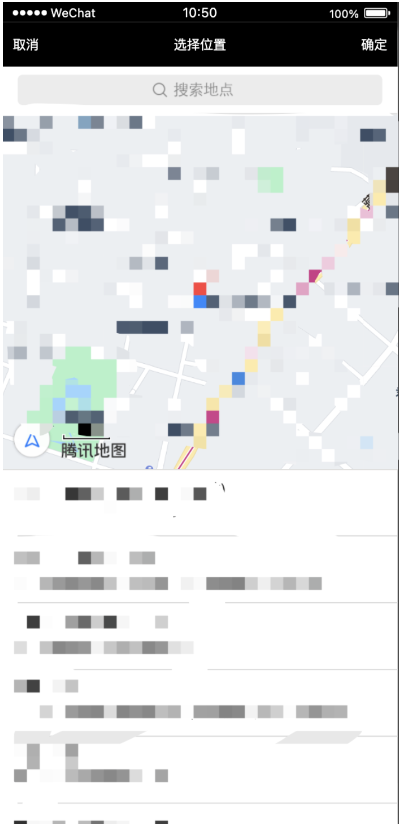
最近作者开发了一个活动小程序,需要在小程序中选择周边定位位置,然后获取经纬度坐标,提交到后台,具体效果如下:


点击选择了定位后可以拿到用户点选的位置。
功能实现
下面是具体实现该功能的方法。
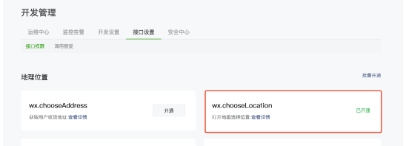
首选需要在微信小程序平台申请权限,需要进入微信小程序后台,点开开发管理,选择接口设置,申请如下的权限:

申请通过后需要在uniapp的manifest.json文件中新增如下配置:

代码如下:
"mp-weixin" : {"appid" : "XXX",//选择地图"requiredPrivateInfos": ["chooseLocation"],"setting" : {"urlCheck" : false,"es6" : true,"minified" : true,"postcss" : false},"optimization" : {"subPackages" : true},"usingComponents" : true},
其中重点的代码是:
//选择地图"requiredPrivateInfos": ["chooseLocation"],
此处声明了微信小程序需要的权限信息。
在做好以上配置后,在点击小程序选择地图位置控件后触发以下方法:
//选择地图async selectMap(){let that = this;uni.chooseLocation({success: async (res) => {console.log('返回地址'+JSON.stringify(res))console.log(res.address, "返回地址");that.submitData.addressDetailed = res.name;that.submitData.placeLongitude = res.longitude;that.submitData.placeLatitude = res.latitude;let mapWXSdk = this.mapWXSdk;console.log('mapWXSdk:'+mapWXSdk)if(!mapWXSdk || Object.keys(mapWXSdk).length == 0){return;}mapWXSdk.reverseGeocoder({location:{latitude:res.latitude,longitude:res.longitude,},success:(res) => {console.log('经纬度转换为地址success:'+JSON.stringify(res));let result = res.result;if(!result){return;}let address_component = result.address_component;if(!address_component){return;}console.log('address_component:'+JSON.stringify(address_component));this.submitData.provinceName = address_component.province;this.submitData.cityName = address_component.city;this.submitData.districtName = address_component.district;let ad_info = result.ad_info;if(!ad_info){return;}this.submitData.postCode = ad_info.adcode;},fail: (error) => {console.error(error);},complete: (res) => {console.log(res);}})},fail: (e) => {console.log(e, "报错");uni.showToast({title: '请选择定位地址',duration: 2000,icon:'error'});}})},
以上的代码是获取用户选择的定位信息且通过调用mapWXSdk.reverseGeocoder来拿到定位的具体行政地区信息。
以上代码中的QQMapWX需要导入
import QQMapWX from '@/utils/js/qqmap-wx-jssdk.js';导入后需要声明QQMapWX对象,在onShow方法里面声明即可:
let mapKey = this.$bizConstants.TC_MAP_KEYthis.mapWXSdk = new QQMapWX({key: mapKey // 必填});
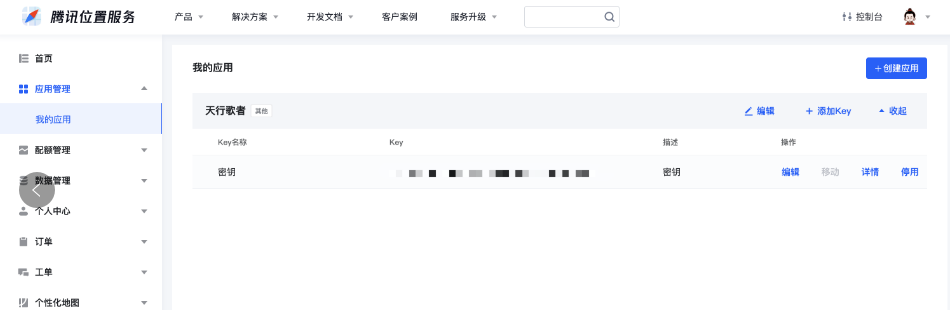
以上代码中的mapKey是需要到腾讯地图平台去申请的,地址如下:
以下是腾讯地图控制台的内容

如此,就可以调用mapWXSdk的各种功能了,腾讯地图的文档地址如下:
https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview
导航到目的地需求背景
有了地图定位后,就可以导航到具体位置,具体效果如下:


下面是该功能的代码实现:
//打开地图openPosition() {console.log('打开地图');uni.openLocation({latitude: parseFloat(this.latitude),longitude: parseFloat(this.longitude)})},
以上代码中的经纬度就是选择地图后拿到的地点经纬度位置。
