最近作者开发了一个微信小程序,小程序开头要求视频全屏播放,能够竖屏占据手机屏幕全屏,在这过程中遇到了一些问题,并顺利解决,特此记录如下。
在最开始的时候代码是如下的:
<template><view class="rabbitBox"><view class="end-play" @click="endPlay">跳过</view><!-- 视频信息 --><video:src="videoSrc"object-fit="fill"id="mainPageVideo"class="full-page-video-horizontal"autoplay="true":controls="false":show-fullscreen-btn="false":show-center-play-btn="false":show-loading="false":enable-progress-gesture="false":vslide-gesture-in-fullscreen="false"@ended="videoEnd"@error="videoEnd"></video></view></template>
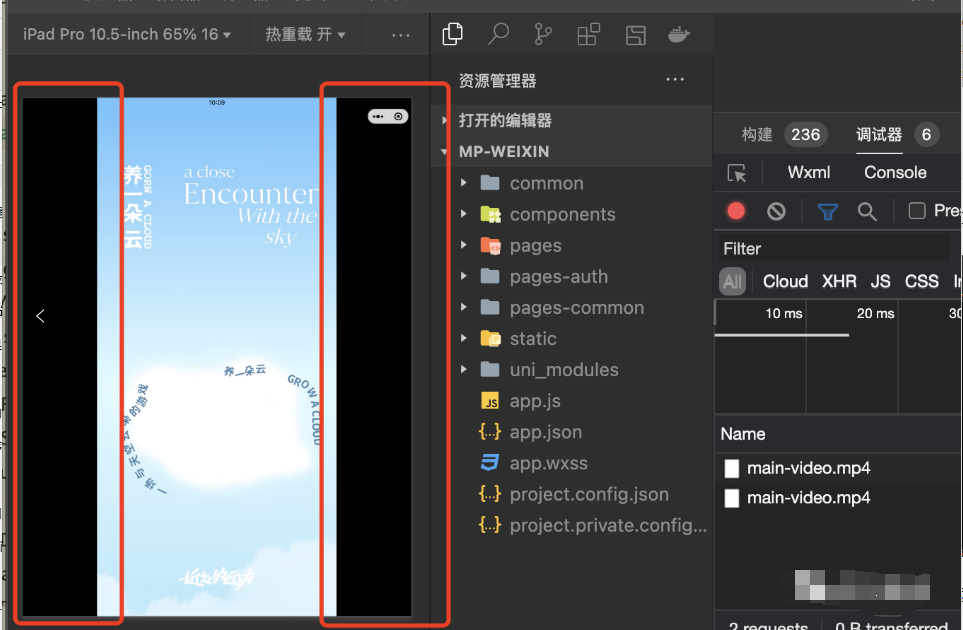
此时界面出来的效果如图所示:

在图中可以看到界面两边无法填充。经过修改的代码如下:
<!-- 视频信息 --><video:src="videoSrc"id="mainPageVideo"class="full-page-video-horizontal"autoplay="true":controls="false":show-fullscreen-btn="false":show-center-play-btn="false":show-loading="false":enable-progress-gesture="false":vslide-gesture-in-fullscreen="false"@ended="videoEnd"@error="videoEnd"></video>
代码中的video标签主要增加了如下代码:
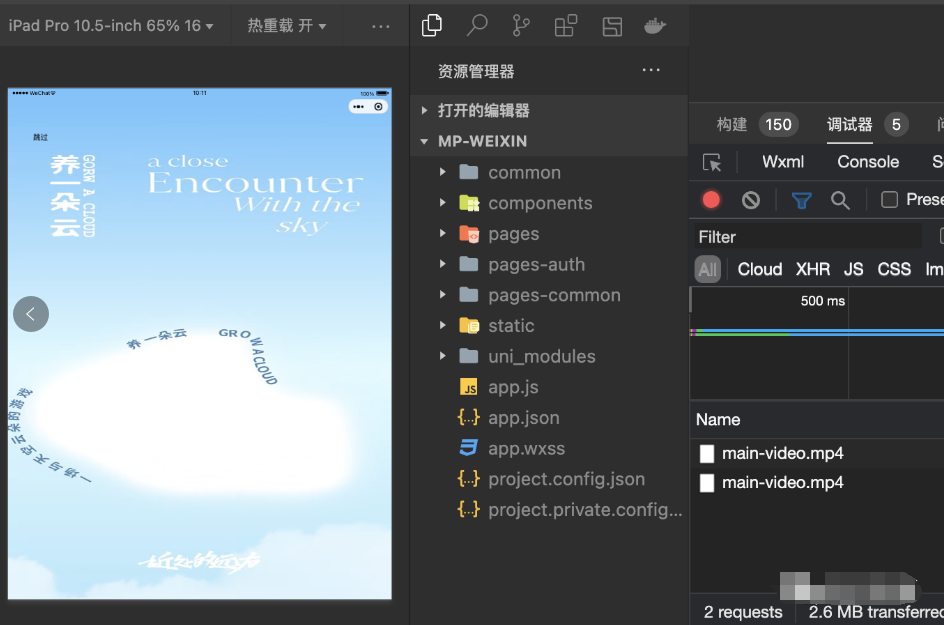
object-fit="fill"此时出来的效果如图:

可以看到两边的黑边消失了。
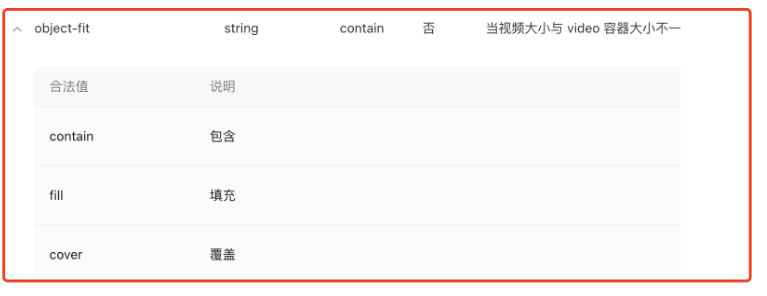
查阅微信小程序开发文档发下有如下说明:

该属性的含义如下:
当视频大小与 video 容器大小不一致时,视频的表现形式:

加上该属性则可以使视频填充屏幕。
